Библиотека jquery становится все более популярной в интернете и во многих приложениях и движках она присутствует по умолчанию. Почему так? Просмотрев сборку лучших плагинов на этой библиотеке вы сможете сами все понять. В статье собраны лучшие jquery плагины, jquery примеры, jquery руководство, jquery plugins 2009 года.
Слайдеры контента
В 2009 году мы могли заметить растущую популярность слайдеров контента. И немудренно, ведь место на сайтах ценится все больше, а слайдеры позволяют разместить на ограниченном пространстве больше текста
Этот слайдер интересен тем, что имеет очень много настроек, к примеру можно отображать просто ссылочки “назад”, “вперед”, а можно заменить их нумерованными списками или иконками
Известный очень давно слайдер, который сделали ещё в 2007 году, но в 2009 году была выпущена вторая версия слайдера
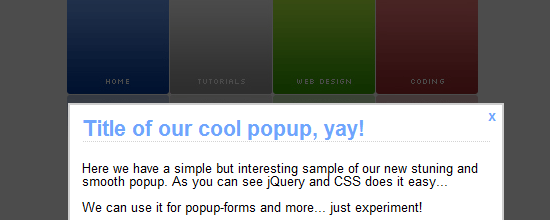
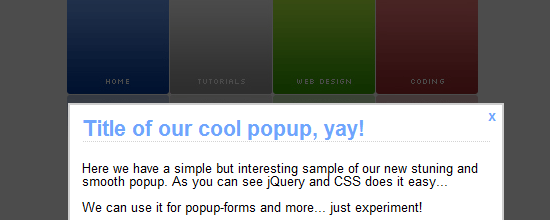
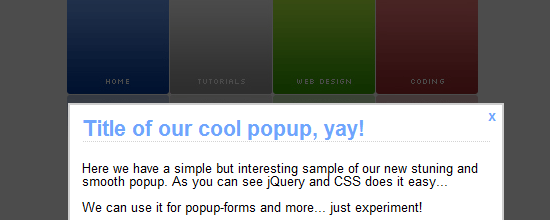
Модальные окна на jquery

В этом туториале вы сможете увидеть как создавать модальные окна в ответ на определенные действия пользователей, к примеру на клик мышки
Это модальное окно будет открываться при добавлении определенного параметра rel к ссылке.
Всплывающие подсказки
с этого туториала вы научитесь создавать всплывающие подсказки при наведении на картинки и ссылки с определенным title параметром
мой любимый – просто и со вкусом
Контент-табы
В последнее время очень популярная техника, которая используется, чтобы экономить место в сайдбарах
простой и подробный урок по созданию табулированных интерфейсов на jQuery.
Эффекты с картинками
интересная техника создания замещающих панелей с текстом при наведении на картинку
Эффект увеличения картинок. Удобен, если вы публикуете большие картинки в ограниченной ширине страницы. Тогда картинка будет увеличиваться при наведении.
В этом уроке вы узнаете как создавать слайдеры на jquery с всплывающими подсказками.
Фотослайдер с минипревьюшками. Т.е. что-то вроде небольшой галлерее – очень юзабельно
Популярный слайдер, который присутствует во многих платных шаблонах
Скрипт, который создает превью картинок налету.
каруселька с картинками
Создаем перелистывание картинок с разными эффектами
Создаем самые разнообразные эффекты со скруглением
Создаем разнообразные зумы с картинками
Трюки с контентом
Создаем минипортфолио из картинок с возможностью сортировки по категориям
Новостной блок со скроллингом, который вытягивает новости из rss потока
Создаем нумерованные списки из картинок на jquery (можно также использовать при нумерации комментариев)
Создаем облаков тегов на jquery
Веб-формы и навигация
Потрясающая логин панель для входа
Меню с эффектом затемнения + слайдер контента – 2 в одном.
Это меню позволит создать красивые переходы с бекграундом ссылок
Простое выпадающее меню css+jquery
Мониторинг сети:
Сейчас многие девушки хотят увеличить грудь, поэтому есть целая индустрия на эту тему. Но почему забывают о тех, кто хочет уменьшить? Для таких девушек существует центр уменьшение груди . так что теперь проблема с уменьшением груди должна быть решена для вас.
2. А теперь офигевайте от качества фоток.


Хотите, чтобы и ваша продукция выглядела также?
Закажите рекламная фотосъемка предметов
Понравилась статья? - Подпишись.
Или поделись полезным с миром
Похожие статьи:






во!!!
Висела на моем сайте о путешествиях на главной каруселька динамичная с превьюшками. Все кого спрашивал восхищались. Вот только скрипты для нее весили около 150kb и загружался сайт в первый раз секунд за 20-30, а когда много посетителей — то за 50-60.
К сожалению, пришлось обойтись только скриптом превьюшек и стилями — ручной вариант. Сейчас грузится секунд 5-15.
Пробовал загружать скрипты в конце — отказываются работать.